Verkkosivu-uudistus HubSpot CMS:llä

Toteutamme verkkosivustot HubSpot CMS -alustalle. Rakennamme verkkosivuston aina asiakkaan yksilöllisiä tarpeita ja tavoitteita vastaavaksi.
HubSpot CMS -alustalle rakennetut verkkosivut sallivat yritykselle vapautta ja itsenäisyyttä sivuston päivittämiseen.
Sivuston valmistuttua voit tehdä siihen monenlaisia muutoksia ja lisäyksiä ilman koodaamista. Siksi HubSpot CMS:n päälle rakennetut verkkosivut ovat myös kustannustehokkaat.
HubSpot CMS on rakennettu CRM-alustalle, joten se tarjoaa asiakkaista yhtenäisen näkymän, jonka avulla markkinointi ja sivuston kehittäjät voivat luoda nykyaikaisiin odotuksiin vastaavia kokemuksia. HubSpot tarjoaa näin käyttäjilleen yhden totuuden lähteen, jonka avulla eri tiimit voivat syventää suhdettaan asiakkaisiin ja tarjota heille parhaita mahdollisia personoituja asiakaskokemuksia.
Helppo ja joustava
HubSpot CMS on helppokäyttöinen sisällönhallintajärjestelmä, jossa päivitysten ja muokkausten tekeminen on mutkatonta.
Itsenäisyyttä sivuston muokkaamiseen
HubSpot CMS -alustalle rakennetut verkkosivut ovat kustannustehokkaat, sillä ne eivät vaadi sivuston rakentajan apua jokaiseen muokkaukseen, vaan voit tehdä muokkauksia itsenäisesti.
Räätälöity verkkosivusto
Rakennamme verkkosivustot asiakkaan tarpeiden mukaan suunnittelusta toteutukseen. HubSpot CMS mahdollistaa joustavat ratkaisut, eikä asiakkaan tarvitse tehdä kompromisseja verkkosivuston ominaisuuksien suhteen.
Kohdennetut sisällöt
Voit tarjota kävijöille kohdennettua sisältöä perustuen tietoihin, joita heistä on CRM-järjestelmässäsi.
Toimii saumattomasti yhteen HubSpot-työkalujen kanssa
Yhdessä HubSpotin muiden työkalujen kanssa HubSpot CMS -alustalle rakennettu verkkosivusto tarjoaa kokonaisvaltaisen ratkaisun digitaaliseen markkinointiin, myyntiin, sisällönhallintaan ja asiakaspalveluun.
Esimerkkejä HubSpot CMS:n käytöstä
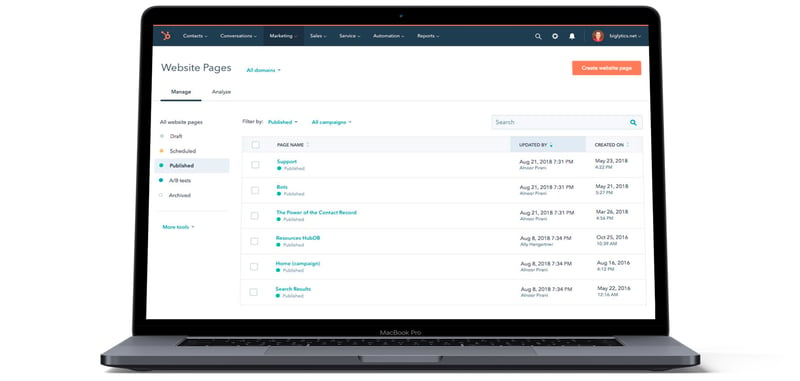
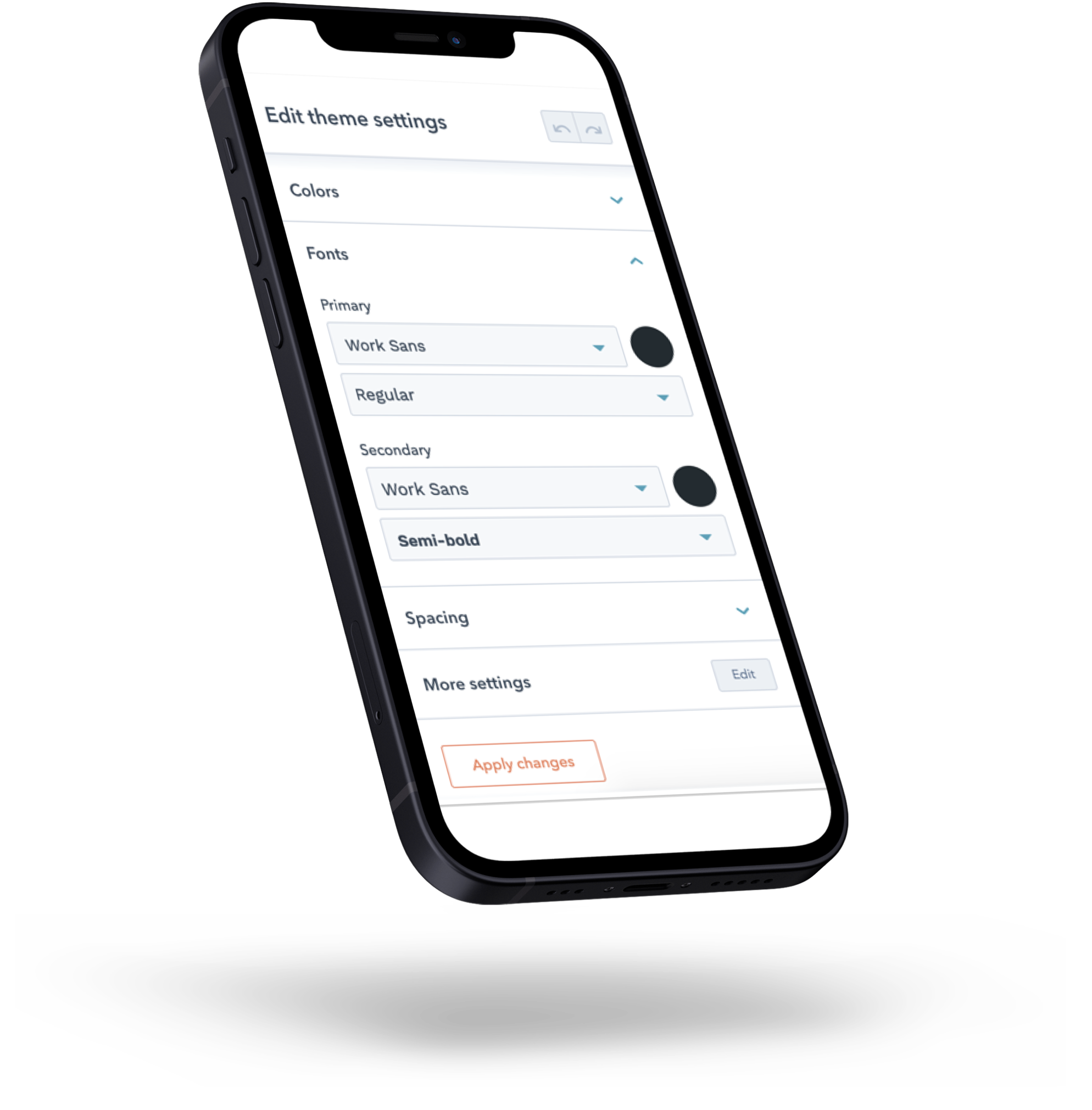
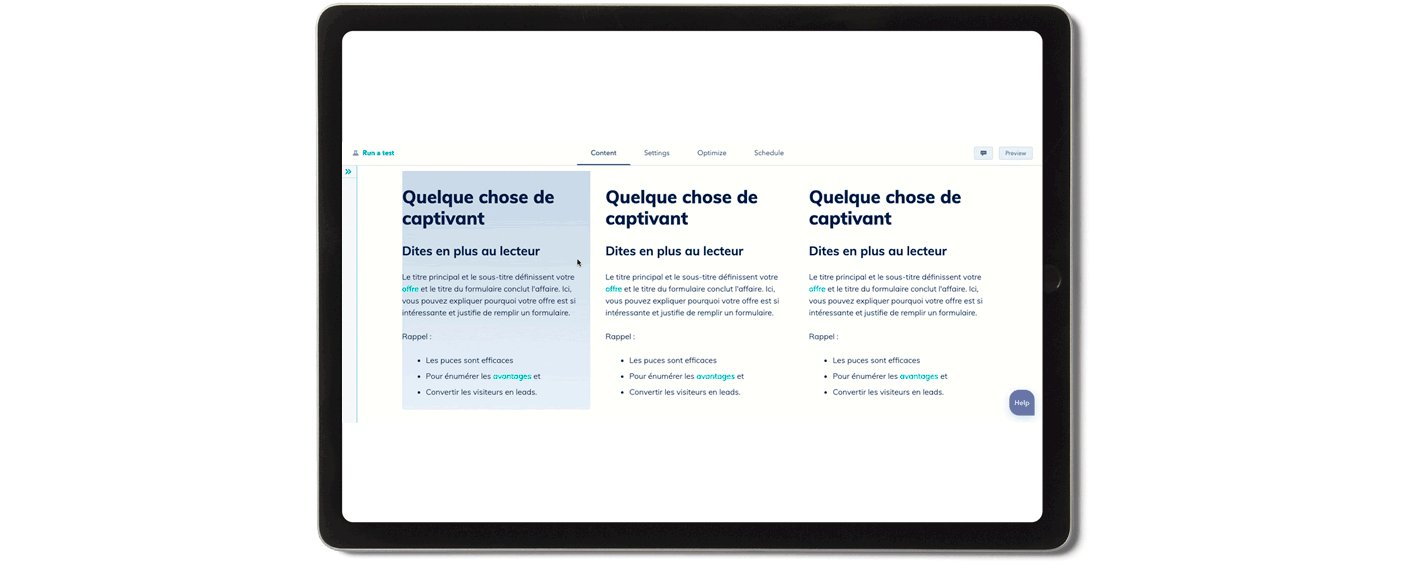
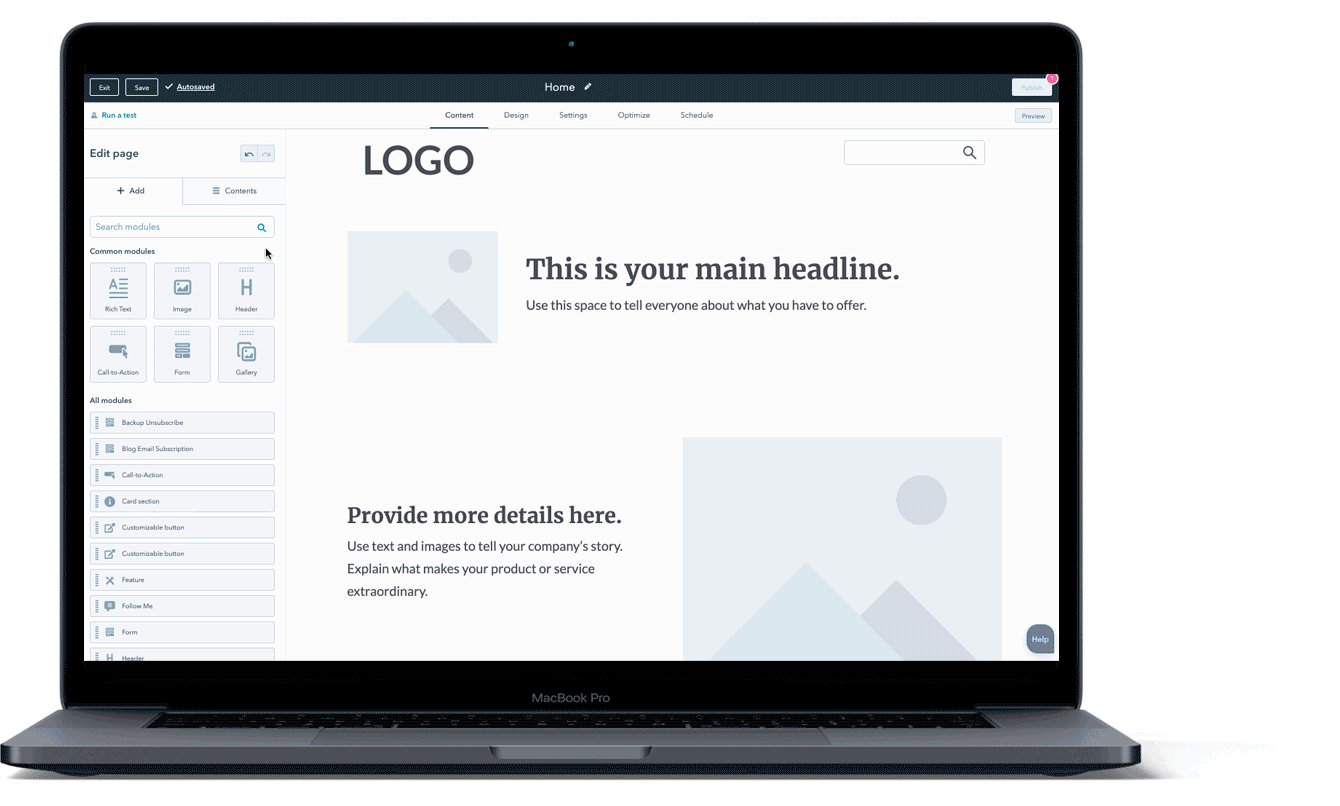
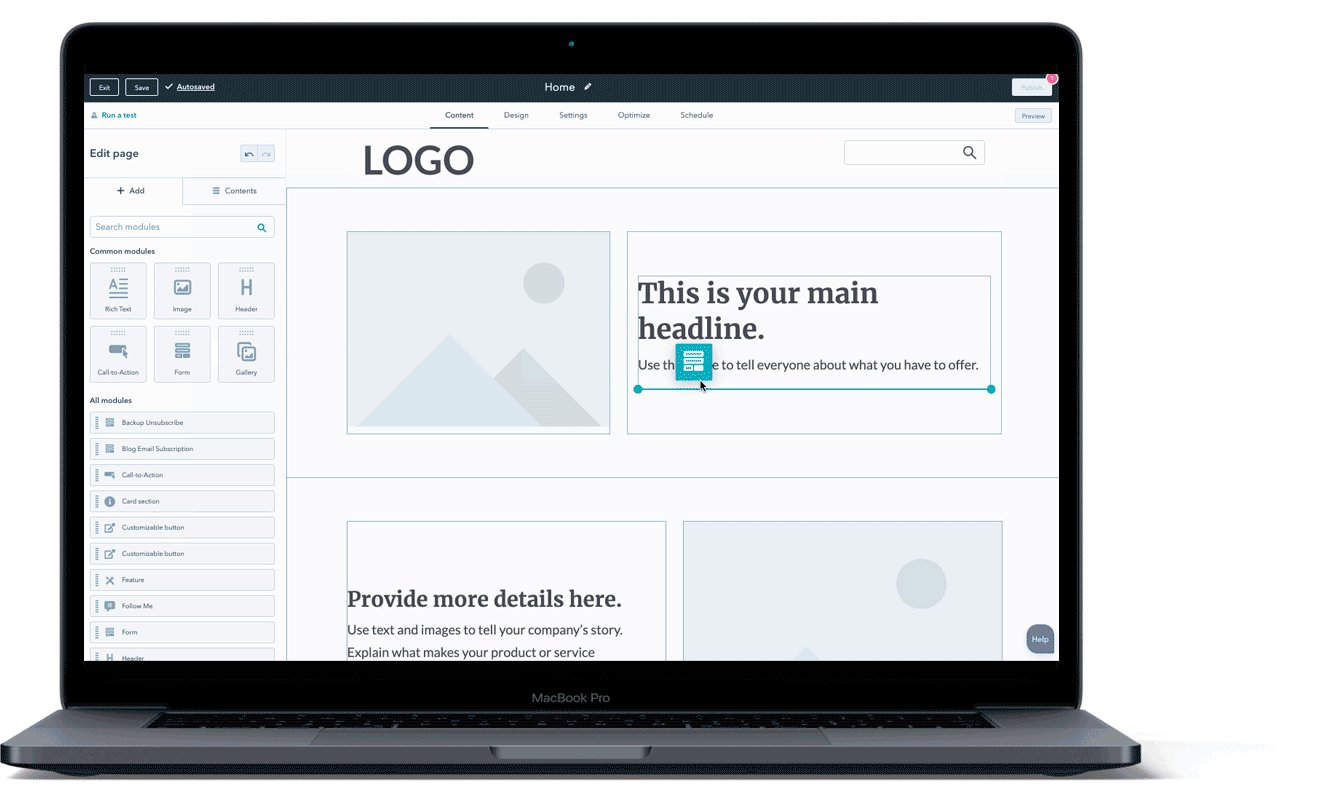
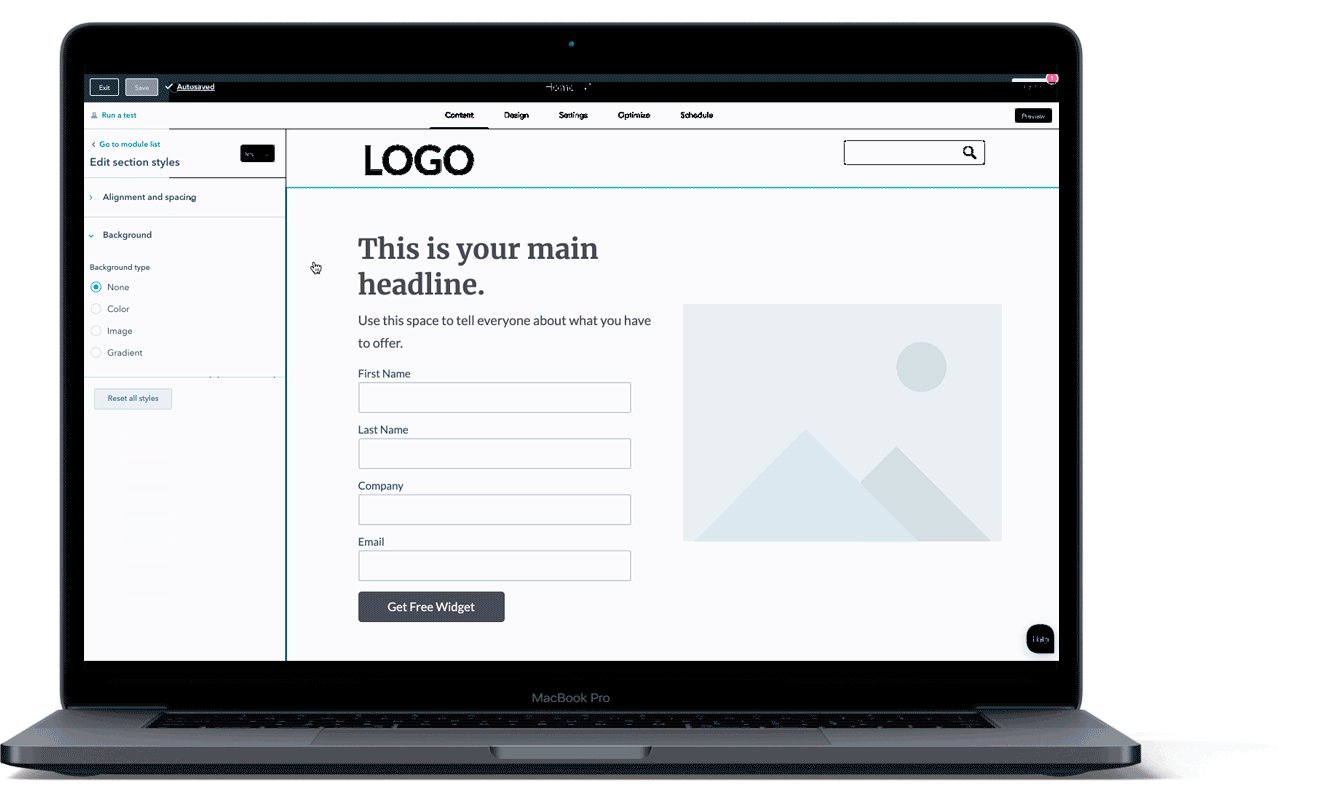
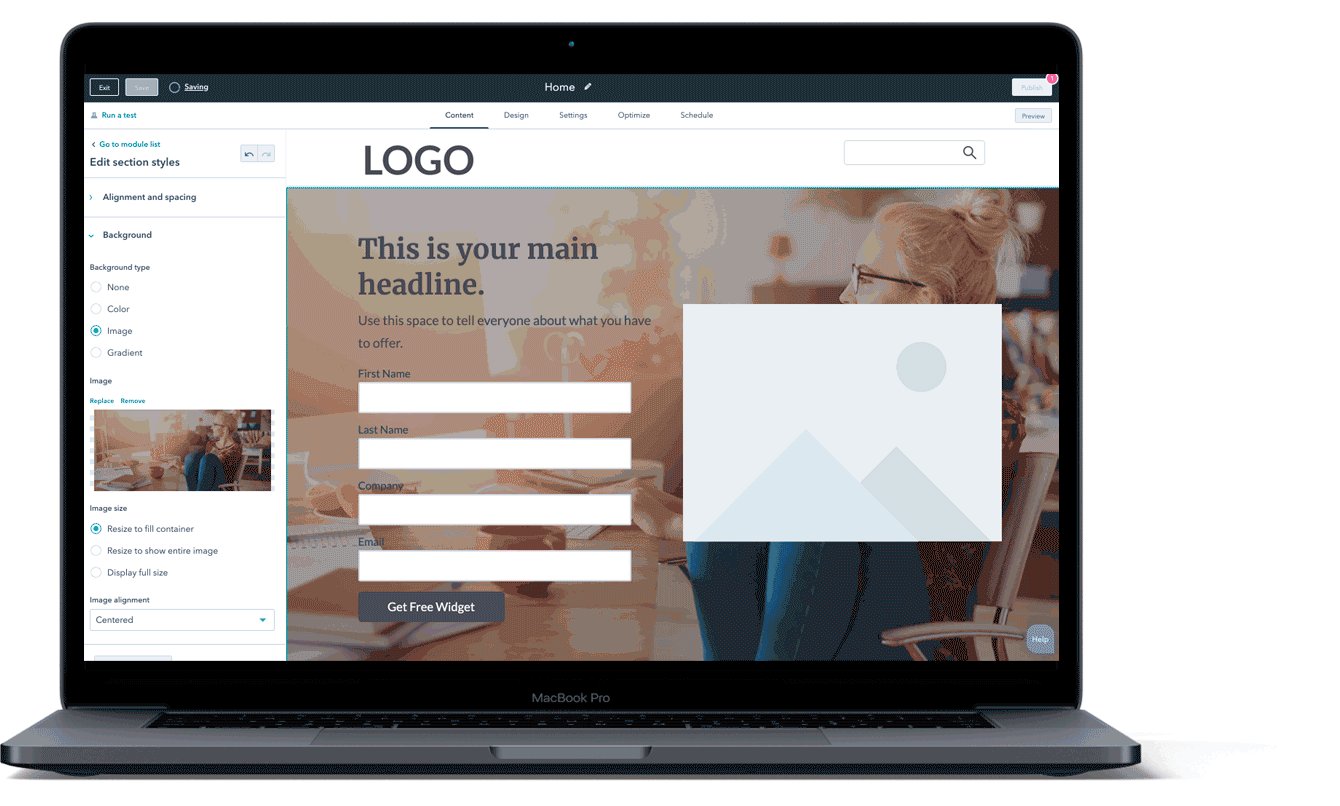
Voit tehdä sivustolle päivityksiä, kuten lisätä uusia alasivuja valmiiden teemojen pohjalta. Teemoja voi muokata niiden asetuksista. Tätä kautta tehdyt muokkaukset koskevat kaikkia teemaan sisältyviä sivuja.

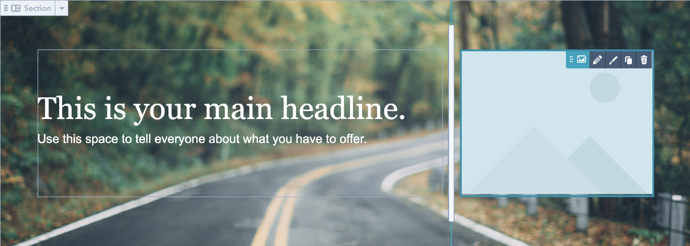
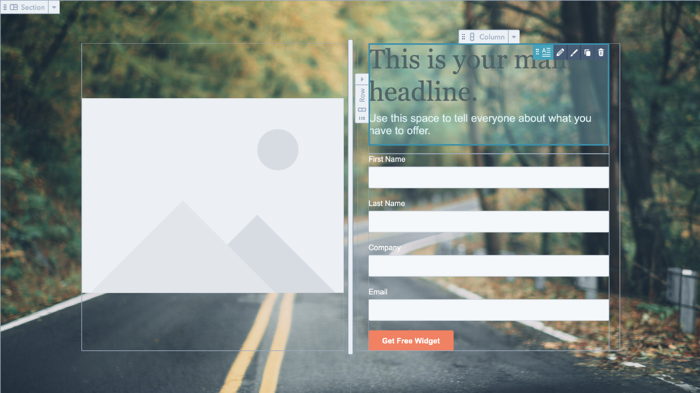
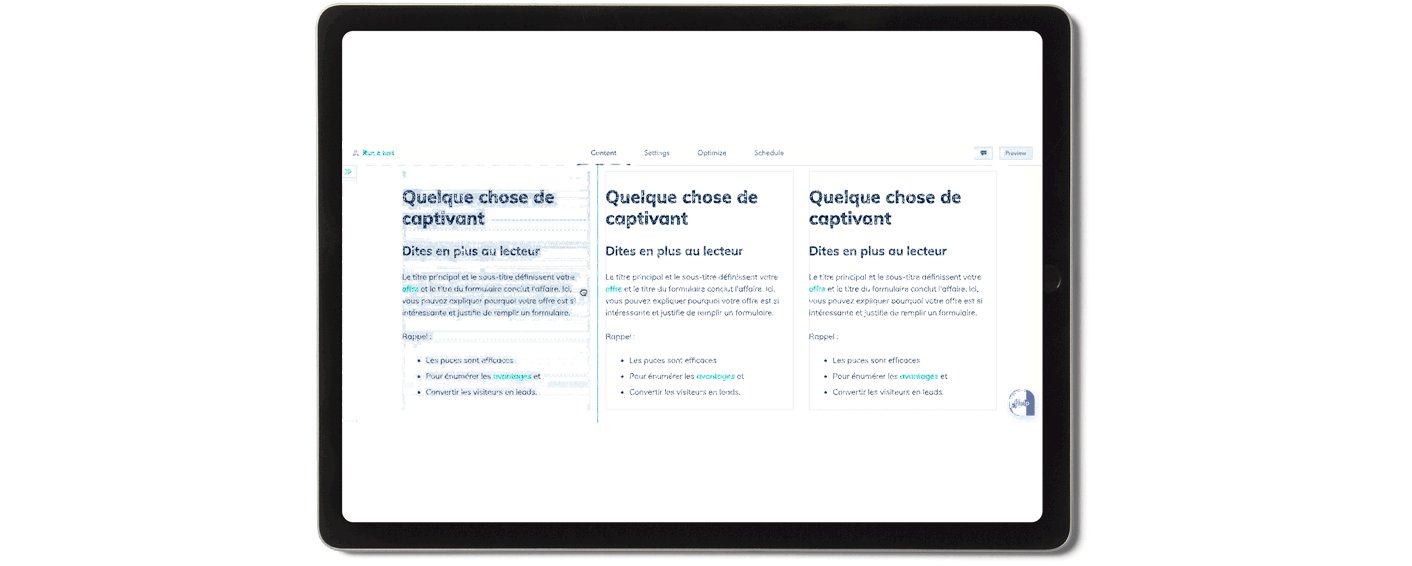
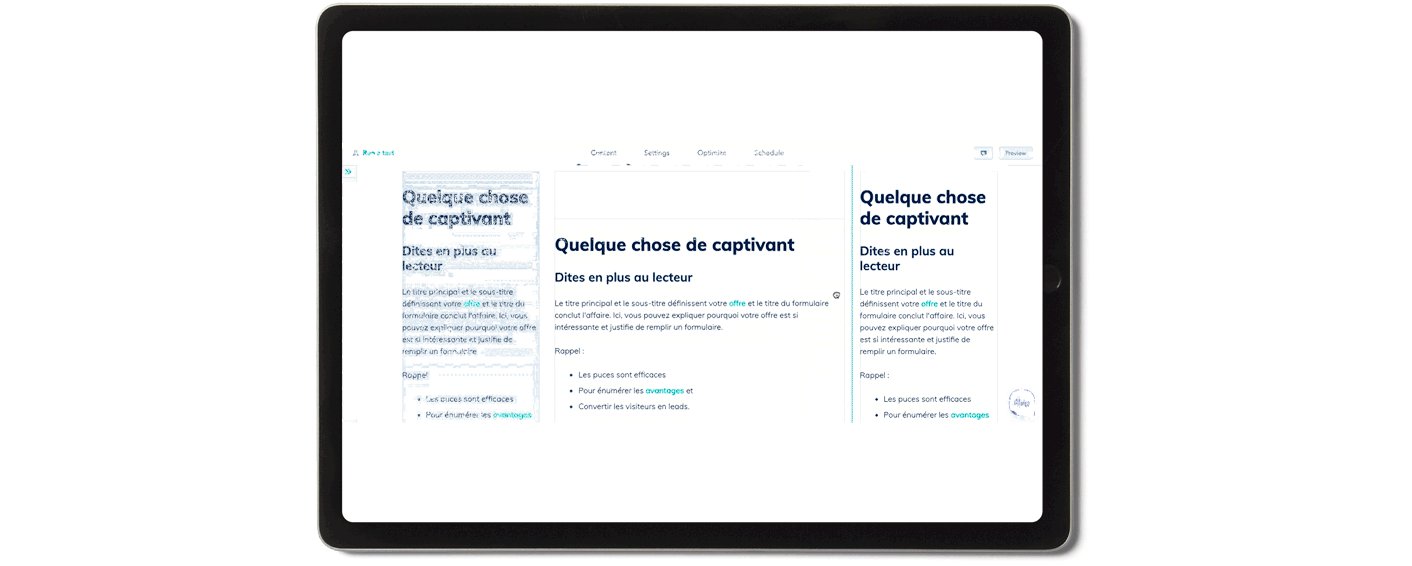
Muokkausten tekeminen sivuille on helppoa drag and drop -editorilla. Sen avulla voit esimerkiksi muokata sivujen sarakeleveyksiä itsenäisesti ilman koodaamista.

Kehittäjät voivat määrittää tyhjiä drag and drop -alueita, joille sisällöntuottajat rakentavat sivun sisällön ja asettelun.

Kehittäjät voivat myös esitäyttää drag and drop -alueet erilaisilla moduuleilla, asetteluilla, tyyleillä ja sisällöllä, jotka toimivat perustana sisällöntuottajien työskentelyssä.