Kuuntele blogi
Responsiivisuus
Verkkosurffailun määrä mobiililaitteilla ja tabletilla on ollut hurjassa kasvussa ja jatkaa kasvua edelleen. Jotta käyttömukavuus olisi aina maksimoitu, selattiin sivuja sitten pöytäkoneella tai kännykällä, on sivujen mukauduttava käytetyn laitteen mukaan. Responsiivisesti toteutettu sivusto on tavallinen verkkosivusto, joka tunnistaa käytettävän laitteen ja sivun sisältö mukautuu helposti tarkasteltavaksi millä tahansa laitteella. Responsiivisuudella on jo vakiintunut paikka osana verkkosivudesignia. Ei kannata siis kuvitella, että vuonna 2015 pärjää vielä pelkillä perinteisillä ja kankeilla verkkosivuilla saamatta tablettien ja älypuhelinten käyttäjien vihaa päälleen. Sivut kannattaa siis mobiilioptimoida ja se kannattaa tehdä rakentamalla yritykselle vain yhdet verkkosivut, joista tehdään responsiiviset. Erikseen luotavat mobiilisivut ovat jo historiaa (vaikka joissakin tapauksissa ne ovat edelleen ainoa vaihtoehto). Ne kannattaa siis unohtaa, sillä erillisten sivujen ylläpito on raskasta ja tekee hallaa hakukoneoptimoinnille.

Taustakuvat ja -videot
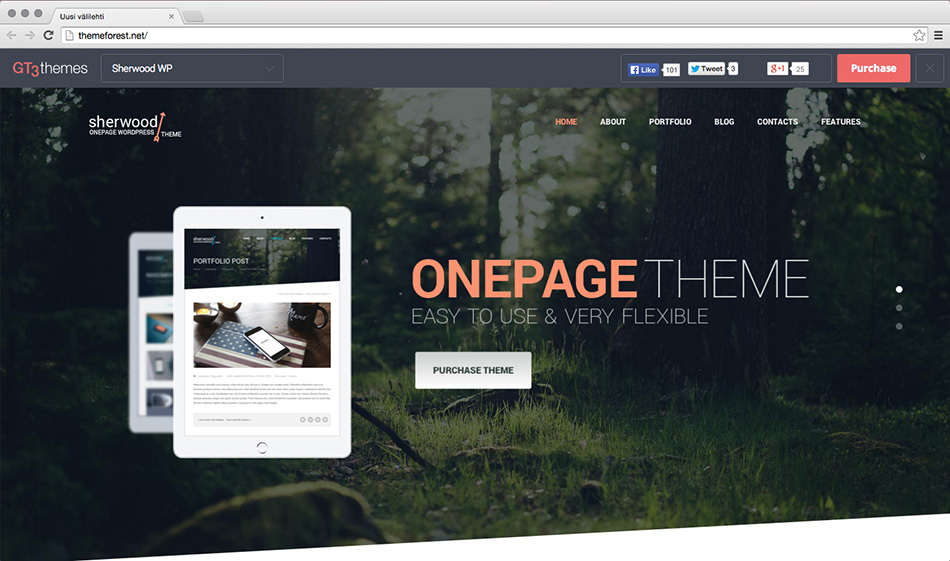
Kuluneen vuoden aikana verkkosivuilla alkoi näkyä suuria kuvia ja videoita, Yhdysvaltojen johdolla tietty. Kuvat ja videot on usein asetettu taustakuvaksi rytmittämään single page -rakenteisia sivuja. Yksi kuva muodostaa aina yhden osion. Koko sivun leveät kuvat on usein päällystetty esimerkiksi väri-, kuvio- tai blur-kalvolla, joka häivyttää kuvaa juuri sen verran, että päälle on voitu laittaa tekstiä ja CTA-nappeja ja saatu ne erottumaan upeasti taustastaan. Myös videoiden käyttö taustakuvien tapaan on kasvava trendi. Moni sivusto käyttää äänettömiä HTML5-videoita, jotka toistuvat automaattisesti sivun taustalla. Rajoitusten takia aikaisemmin ei ole ollut välttämättä mahdollista käyttää suuria kuvia ja videoita osana verkkosivu-designia. Mutta ongelma on väistymässä kokonaan ja vuonna 2015 kuvat ja videot ovat varmasti isoja, kauniita sekä todella keskeisessä roolissa osana verkkosivuja. Korkealaatuiset taustakuvat ja videot ovatkin yksinkertainen tapa tehdä sivustosta persoonallinen ja sisällöstä kiinnostava - hyvin valitut kuvat ovat voimakkaita ajatusten herättäjiä ja brändin rakentajia.

(kuva gt3themes.com)
Haamupainikkeet
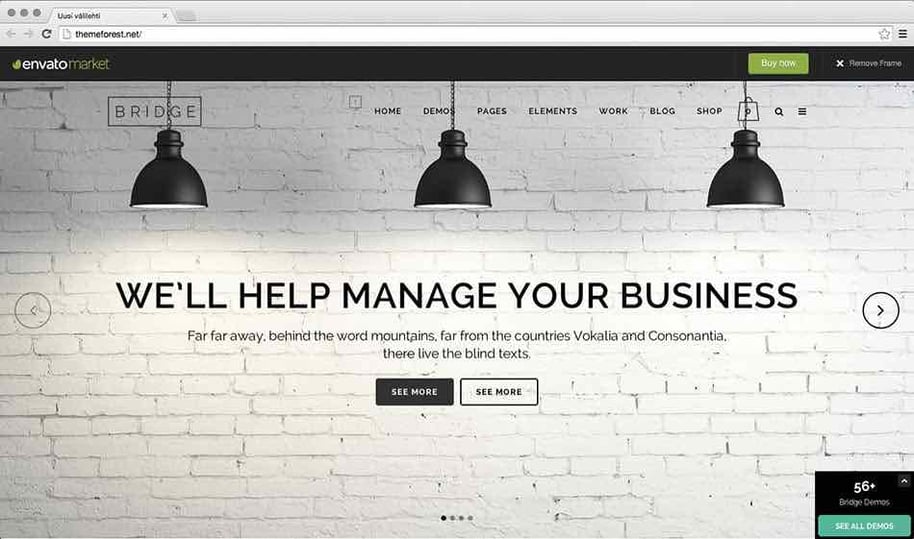
Haamupainikkeet (ghost buttons) ovat minimalistisia ja tyylikkäitä CTA-nappeja. Nimensä painike on saanut ulkoasustaan, jossa nappi on erotettu taustasta vain ohuella rajauksella keskiosan ollessa täysin läpinäkyvä. Hienoisella hover-animaatiolla varustettuna ne ovat myös todella käyttäjäystävällisiä. Tämä trendi on alkanut jo yleistyä kuluneen vuoden aikana ja se tulee todennäköisesti kasvamaan vuonna 2015. Etenkin kun haamupainikkeet toimivat saumattomasti edellisessä kohdassa mainittujen leveiden taustakuvien ja videoiden kanssa.

(kuva themeforest.net)
Scrollaus ylitse klikkauksen
Yhden sivun (single page) verkkosivut ovat yleistyneet viime aikoina räjähdysmäisesti. Tämä johtunee mm. siitä, että ihmiset käyttävät yhä enemmän mobiililaitteita verkkosurffailuun. Yksisivuiset verkkosivut ovat helposti luettavissa kaikilla laitteilla, joten single page -rakenteella varustetun sivun selailu on varmasti mukava kokemus. Verkkosivudesignista puhuttaessa “scrolling over clicking” onkin ollut ja tulee varmasti olemaan kaikkien huulilla. Ihan tavallista tietokonettakin käyttäessä on yksinkertaisesti helpompaa, nopeampaa ja luonnollisempaa scrollata sivua alaspäin, kuin etsiä linkkejä ja klikata niitä aina kun haluaa päästä eteenpäin. Single page -rakenteen myötä verkkosivustoilla on myös vähemmän alasivuja. Kun ei tarvitse avata ja päivittää useita eri sivuja, myös latausajat ovat pienempiä. Scrollausta voidaan pitää uudenlaisena navigaatiotekniikkana, joka tekee sivustolla liikkumisesta helpompaa ja mahdollistaa informaation soljuvuuden.
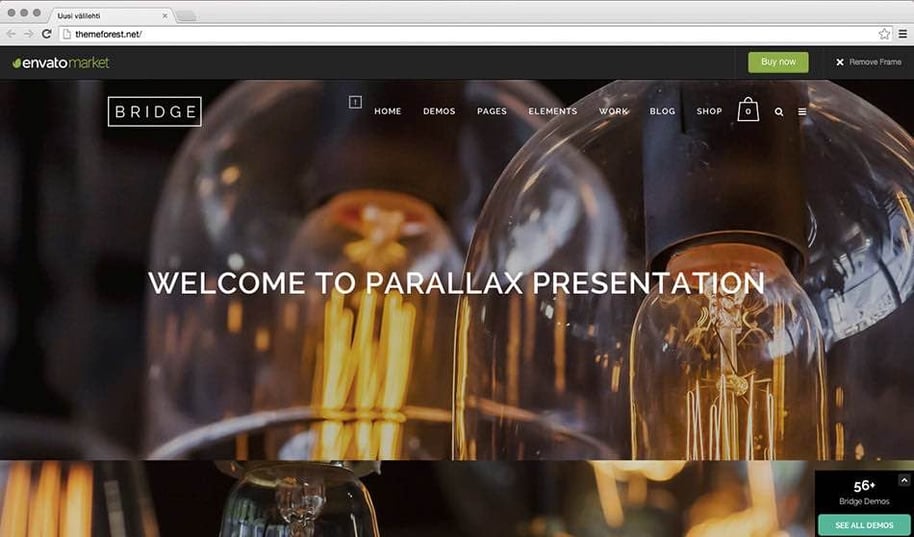
Vieritysanimaatiot, parallaksiefektit ja mikrovuorovaikutus
Vaikeita sanoja, eikö? Kyse ei kuitenkaan ole ydinfysiikasta, vaan viime aikoina yleistyneistä verkkosivurendeistä. Samalla kun suuret taustakuvat ja videot ovat yleistyneet, on otettu käyttöön myös erilaisia efektejä tukemaan selauskokemusta. Erilaiset vieritysanimaatiot, kuten laatikoiden värin vaihtuminen ja tekstien ilmestyminen sitä mukaa kun liikut sivulla alaspäin, ovat yleistyneet kovaa vauhtia. Parallaksiefektit (parallax scrolling animation) mahdollistavat sen, että kun scrollaat sivua alas tai ylöspäin, jokin paikallaan oleva elementti näyttää liikkuvan taustaansa nähden. Kyseinen efekti on vahva osa designia sen tuodessa sivulle syvyyttä ja liikkuvuutta. Mutta sillä voi olla positiivinen vaikutus myös verkkosivuvierailijoiden engagement rateen, eli siihen kuinka suuri osa vierailijoista sitoutuu sivustoon.
Mikrovuorovaikutus (microinteraction) on sivuun sisällytetty “kokemus”, jonka käyttäjä saa kun on tekemisissä tietyn sivun osan kanssa. Esimerkiksi rekisteröitymislomake, johon pyydetään täyttämään sähköpostiosoite, on mikrovuorovaikutuselementti. Myös pop-up-ikkuna, joka pomppaa esiin blogia lukiessasi, on mikrovuorovaikutusta. Elementtien tarkoitus on saada verkkovierailija toimimaan ja sitoutumaan. Ne pyritään kuitenkin toteuttamaan niin, että lukija ei tuntisi, että hänet keskeytettäsiiin tai että häntä häiriköitäisiin, vaan että esiin nouseva pyyntö tai tarjous on enemmänkin luonnollinen osa lukukokemusta. Huonosti sijoiteltuina elementit voivat toimia enemmän vierailijoiden karkottajina kuin lisäarvon tuottajina ja liidien generoinnin välineinä, joten niiden käytössä tulee pysyä hyvän maun rajoissa. Näitä sivuston ja lukijan välistä vuorovaikutusta lisääviä laatikoita, lomakkeita ja nappuloita tulee varmasti näkymään vuonna 2015.

(kuva themeforest.net)
Litteä muotoilu saa kerroksia
Flat design, eli suomalaisittain väännettynä flätti muotoilu, on vallannut tilaa kolmiulotteisuudelta viime vuosina. Litteät muodot ja yksinkertaisuus ovat olleet kovassa huudossa. Flätit ikonit ovat mahdollisesti taas evoluution kautta muuntautumassa uudelle tasolle. Seuraavaksi täysin kaksiulotteisia ja litteitä muotoja lähdetäänkin taas korottamaan pinnasta ja niihin tuodaan syvyyttä sekä varjostuksia. Google on julkaissut uuden tyylisuunnan, joka kantaa nimeä material design. Material design on Googlen mukaan vertauskuva, jossa yhdistyy teoria tilan järkeistämisestä sekä liikkeestä. “Materiaalisuus” perustuu todellisuuden tuntuun ja on Googlen sanoin paperin ja musteen tutkimuksen innoittama, mutta avoin myös mielikuvitukselle ja taialle. Material design on toisin sanottuna lähes flättiä muotoilua, mutta maustettu pienellä määrällä realistisuutta ja kolmiulotteisuutta. Material designissa hyödynnetään hienovaraisesti myös liukuvärejä, kerroksia ja animaatioita. Se vie flat designin seuraavalle tasolle sisällyttäen siihen tunteen aineellisesta maailmasta eli fyysisestä tilasta ja esineistä, mutta säilyttäen silti kaikki litteän muotoilun edut. Googlelta löytyy ohjeistus tämän tyylin käyttämiseen.

(kuva google.com)
Yksilöllinen käyttäjäkokemus
Evästeet -sanalla voi olla ikävä kaiku, mutta keksien (cookie) käyttö auttaa sinua näyttämään kullekin vierailijalle juuri hänelle relevanttia sisältöä. Kun pop-up-ikkunat on otettu viime vuonna taas elegantisti käyttöön ja niillä pyritään tuottamaan lukijalle lisäarvoa mikrovuorovaikutuksen muodossa, on evästeitäkin alettu hyödyntämään kunniallisesti. Esimerkiksi näyttämällä sivulle palaavalle henkilölle hänelle mielenkiintoista sisältöä spämmäämisen sijaan. Muun muassa Netflix ja Youtube hyödyntävät evästeitä, jotta muistaisivat millaisia videoita olet hiljattain katsonut ja käyttävät tietoa sinun käyttökokemuksesi parantamiseen. Cookien paluu ei siis olekaan niin kauhea asia. Voit palvella yleisöjä paremmin näyttämällä juuri heille yksilöidyn selausnäkymän ja heitä kiinnostavaa sisältöä. Blogissasi lukija voi esimerkiksi nähdä sivupalkissa “Viimeksi luetut” blogitekstit, joista pääsee helposti käsiksi suosikkipostauksiinsa. Tai vaihtoehtoisesti nämä tekstit voi piilottaa ja tarjota lukijalle jotakin uutta sisältöä, johon hän ei ole vielä tutustunut. Käyttäjäkokemuksen yksilöinti (personalized user experience) on käyttäjän palvelemista ja auttaa heitä sitoutumaan.
Joustava typografia
Typografian käytön periaatteet kehittyvät ja painopiste tulee olemaan fonttien monimuotoisuudessa. Aivan kuten kuvat ja videot ovat muuttuneet hallitsevimmiksi ja kookkaammiksi, muuttuvat verkkosivuilla käytetyt fontitkin isommiksi ja rohkeammiksi, ja niitä yhdistellään sekä hyödynnetään taidokkaasti. Verkkotypografia on kehittynyt todella paljon viime vuosina ja kehittyy edelleen, kun suunnittelijat voivat käyttää yhä laajemmin haluamiansa fontteja myös verkossa. Typografia on sivurakenteiden ohella muuttumassa responsiiviseksi, sillä myös teksti voi mukautua käytetyn laitteen mukaan mahdollistaen paremman lukukokemuksen. Huomioon voidaan esimerkiksi ottaa laitekoon lisäksi lukijan etäisyys lukulaitteesta, jolloin fontin koko voidaan määritellä sopivaksi juuri tietyllä laitteella luettavaksi. Google on jälleen ollut etunenässä mahdollistamassa erilaisten fonttien käyttöä Google fonts -palvelullaan. Google fontsissa voit valita minkä tahansa fontin ilmaiseksi, napata fontin käytön madollistavan koodin ja viedä sen verkkosivuillesi, jolloin fontti näkyy verkkovierailijoille, vaikka fontti ei olisikaan “web safe”.




